
DavidZed
MemberForum Replies Created
DavidZed
Member18 octobre 2024 at 19h18 en réponse à: Best practice modélisation Dataverse from SharePointVu l’envergure du projet, l’utilisation des BU / Teams me parait nécessaire.
Tu dis que tu as autant de groupes AD à créer que d’usines… Ces groupes n’existent pas déjà ? Généralement c’est quelque chose que l’ont fait en premier dans l’administration M365
Bonjour Annie,
Deux choses :
L’idéal pour bénéficier d’un environnement pour s’entrainer est de créer un environnement de développeur (doc en lien)
Ce qui offre plusieurs avantages :
- Pas besoin de droits spécifiques pour créer l’envirronement
- On a les droit d’admin dessus
- On peut utiliser tous les connecteurs, y compris les premiums (mais que pour s’entrainer / faire des tests)
- Ces envirronnement ne viennent pas consommer la capacité de base de données / fichiers de ton entreprise
Par contre cette fonctionnalité peut malheureusement être bloquée au niveau du tenant de ton entreprise (par défaut c’est autorisé)
Une fois l’envirronnement de DEV créé, on peut siwthc sur celui-ci depuis make.powerapps.com :

Ensuite pour ce qui est des applis qui peuvent servir de modèle et qu’il est intéressant de décoritquer, il y a comme je l’ai dit plus hauts, les applis générées automatiquement, mais il y a également des modèles d’application qu’il est possible de déployer sur son environnement (ou sur l’environement par défaut), toujours depuis le menu créer :

Pour les deux applis, il suffit de se laisser guider pour les générer.
La première appli va te permettre de voir comment naviguer entre les écrans, utiliser un formulaire et une galerie
La seconde aura un design un peu plus léché et te montrera comment utiliser les containers et les variables
Observe, dans ces deux applis, le code dans les propriétés des icônes, boutons et autres éléments, et pour chaque formule, réfère toi au référentiel (en lien ici).
En parralèle, dans une autre fenêtre, construit petit à petit ta propre application en t’inspirant de ces deux modèles.
Et si tu ne comprends pas une fonction ou si tu es bloqué sur un point particulier, reviens poser la question ici.
C’est selon moi, la meilleure méthode pour monter en compétence rapidement sur Power Apps.
Bonjour,
Si tu es totalement néophite avec Power Apps, je te suggère de commencer par générer une application à partir d’une de tes listes SharePoint (ou mieux, une liste duppliquée pour éviter toute erreur de mannipulation sur les données de production).
Tu peux générer automatiquement deux applis différentes, la première sera la plus simple, à partir du menu créer :

Il y a également un autre modèle, plus élaboré, qui va générer une application qui fera la même chose : afficher des éléments dans une gallerie et consulter / modifier dans un formulaire:

DavidZed
Member14 octobre 2024 at 20h56 en réponse à: Bouton copie valeur rubrique vers une autre rubriqueBonjour,
La fonction Set() sert à définir une variable, par exemple:
Set(Ma_variable ; “Turlututu”)
donne à ma variable ‘Ma_variable‘ la valeur texte : Turlututu
Cela me permet de réutiliser cette valeur partout dans l’application en l’appelant par son nom de variable, par exemple si je met Ma_variable dans la propriété .Text d’une éttiquette de texte, celle-ci affichera “Turlututu“
On ne peut pas utiliser Set pour changer directement le texte affiché dans une propriété en l’appellant par son nom de contrôle, par exemple :
Set(TextInput.Text ; “Coucou”)
Ne fonctionnera pas et génèrera une erreur.
On peut par contre appeler la valeur de la propriété .Text d’un contrôle pour le stocker dans une variable :
Set(Mon_autre_variable : TextInput.Text)
Cette formule va stocker le texte saisi dans mon contrôle par l’utilisateur dans la variable Mon_autre_variable
DavidZed
Member10 octobre 2024 at 8h16 en réponse à: Timed out flux Power Automate : Excel > Power AppsHello,
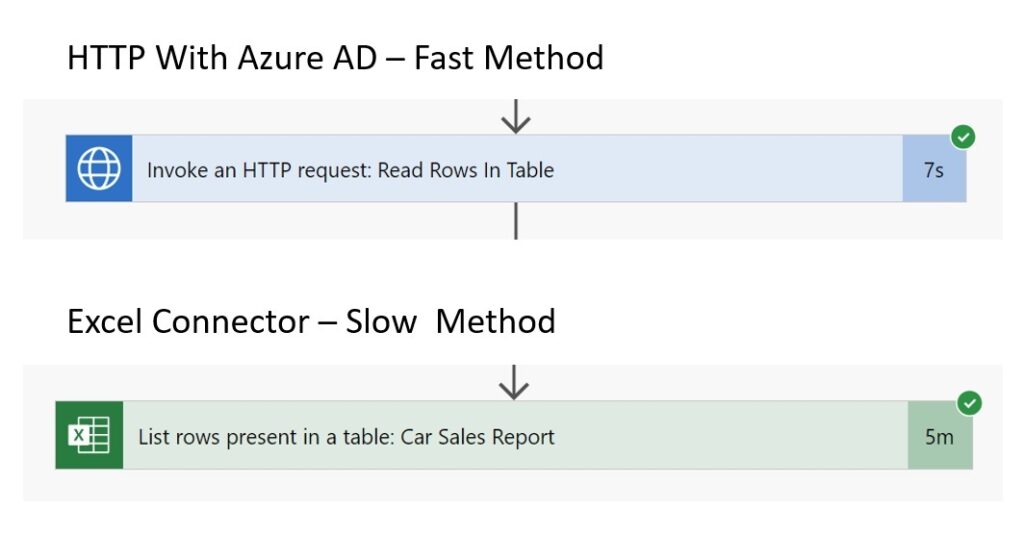
Une des méthodes pour accélérer le temps de traitement c’est d’aller récupérer les données via une requête http (avec authentification Entra si ton fichier est sur un SP/Teams).
Je ne l’ai jamais utilisée, mais voici un article de Matthew Devaney qui détaille cette utilisation, avec des temps daccès significativement améliorés :

Si tu souhaites expérimenter cette option, voici les liens vers :
Bonjour,
Tel quel, ton flux va effectivement se déclencher à chaque modification de l’élément, pour limiter les déclenchements, voici ce que je te conseille :
Il te faudra ajouter une condition de déclenchement à ton flux (parametres de l’action)
En premier lieu, ajoute une colonne à ta liste SP, nommée : NotifPrepSend, de type oui/non, elle servira à déterminé si la notification a déjà été envoyée

voici la formule pour le trigger condition :@and(not(equals(triggerOutputs()?[‘body/NotifPrepSend’],1)),not(empty(triggerOutputs()?[‘body/EmailPrepa’])))
il faudra remplacer NotifPrepSend et EmailPrepa par les noms techniques des colonnes
Le flux ne se déclenchera que si un EmailPrepa contient une donnée et si la valeur NotifPrepSend n’est pas oui. Quand le flux se déclenche, cette valeur sera mise à oui et le flux ne se rédéclenchera plus.(edité)
Hello,
J’ai participé à la journée technique l’année dernière j’en ai gardé un excellent souvenir, cette année je pense que je serai présent sur les deux jours.
Les sessions sont de qualité et surtout c’est un évènement dédié à la Power Platform, là où d’autres évènements vont couvrir un scope plus large, cela permet d’avoir des sessions qui font le focus sur des thèmes précis.
DavidZed
Member8 octobre 2024 at 19h14 en réponse à: Changer le nom d’un SeriesLabels sur un PieChartBonjour,
Tu peux essayer de placer un Coalesce() pour gérer l’absence de donnée dans la colonne référent :
AddColumns(GroupBy(AddColumns(Insatisfaits;Stat_1;Coalesce(Référent.DisplayName ; “Non attribué”)); Stat_1; GroupData); CountByReferent
; CountRows(GroupData))Hello,
Tu as peut être ce message d’erreur quand tes champs texte ne renvoient pas une date au format attendu (en cours de saisie par exemple)
pour éviter le déclenchement intempestif, tu peux ajouter une regex en condition :
With(
{
// Déclaration des variables locales ‘startDate’ et ‘endDate’ en convertissant les textes saisis en dates
startDate: If(IsMatch(Startdate_saisie.Text; “^(0[1-9]|[0-9]|3)/(0[1-9]|1[0-2])/([0-9]{4})$” ; DateValue(Startdate_saisie.Text; “fr-FR”));
endDate: If(IsMatch(EndDate_saisie.Text; “^(0[1-9]|[0-9]|3)/(0[1-9]|1[0-2])/([0-9]{4})$” ;DateValue(EndDate_saisie.Text; “fr-FR”)) ;
<code class=”language-regex”><code class=”language-regex”>
<code class=”language-regex”><code class=”language-regex”>
et un peu plus loin, ne faire les calculs que si les dates ne sont pas vides :
<code class=”language-regex”><code class=”language-regex”>
If( !IsBlank(startDate ) && !IsBlank(endDate) ;
<code class=”language-regex”><code class=”language-regex”>
Value(
<code class=”language-regex”><code class=”language-regex”>
CountRows( ….
DavidZed
Member7 octobre 2024 at 16h30 en réponse à: Message d’erreur lors de l’accès à une application PowerAppsA priori ce n’est pas lié,
Si le partage de l’app était en cause, les utilisateurs auraient une erreur 401 ou 403 “Access denied” ou “unauthorized”, ici une erreur 404 “Not found” indique qu’il est impossible de joindre le serveur :
- Soit le serveur MS est down (mais je peux t’indiquer tout de suite que ce n’est pas le cas 🙂 )
- Soit il y a un pare-feu qui empêche de communiquer avec le serveur MS
Normalement, si ton service informatique vient de mettre en place des règles de filtrage plus strictes, ils doivent certainement faire face à des demandes du même genre
DavidZed
Member4 octobre 2024 at 18h09 en réponse à: Message d’erreur lors de l’accès à une application PowerAppsAu temps pour moi 🙂
du coup, est-ce que ce paramètre serait en cause ?

DavidZed
Member4 octobre 2024 at 10h33 en réponse à: Liste déroulante de filtre distinct provenant de colonnes différentesHello,
Distinct() ne fonctionne qu’avec une seule colonne, si tu veux obtenir une table qui recense les combinaisons uniques de plusieurs colonne il faudra utiliser la fonction GroupBy (lien vers MS learn).
En faisant :
GroupBy(ListeFormations ; Ref_tech1 ; Ref_tech2 ; Details)
Tu obtiendras une table avec ces combinaisons uniques le champ Details contiendra toutes les autres colonnes au format table, si tu n’as pas besoin de ces sous enregistrements, tu peux ajouter un DropColumns() pour l’enlever :
DropColumns(GroupBy(ListeFormations ; Ref_tech1 ; Ref_tech2 ; Details) ; Details)
Enfaisant des recherches sur GroupBy dans ce forum tu trouveras plus d’exemples.
